Neuerdings ist Stress ausgebrochen schnellsmöglich sämtliche Google Fonts aus den Webseiten (Wordpress und Joomla) zu entfernen. Das Landgericht München stuft Google Fonts als nicht DSGVO konform ein, wenn sie nicht lokal eingebunden sind. Zahlreiche Abmahnungen machen nun die Runde. Wir versuchen hier mal ein paar Tipps und Tricks zu sammeln wie man Google aus der Webseite herausbekommt...
Wie kann ich Google Fonts Lokal einbinden
Ganz einfach mit dem "google-webfonts-helper" damit lässt sich im Handumdrehen eine Schriftart herunterladen und per CSS einbinden.
Die Schriftartendateien in den "fonts" Ordner und den CSS-Schnipsel mit in die Haupt-CSS Datei. Fertig.
Ungewollt eingebundene Schriften aus Wordpress entfernen
Als allererstes - prüfen ob das verwendete Theme ein Update bereitstellt

Am einfachsten ist es natürlich wenn man nur ein Update einbinden muss und schon sind alle verwendeten Schriftarten lokal. Also zuerst auf Updates prüfen
.
Roboto in ReCaptcha in CF7
Wer in CF7 den Google Recaptcha aktiviert hat, bekommt automatisch einen iFrame von Google auf die Seite gebaut welcher eine ganze Latte an Google Fonts lädt ...
https://fonts.gstatic.com/s/roboto/v18/kfomcnqeu92fr1mu4mxk.woff2
https://fonts.gstatic.com/s/roboto/v18/kfolcnqeu92fr1mmeu9fbbc4.woff2

Hier hilft nur das Deaktivieren der Integration in CF7. Alternativ kann man das "Honeypot for Contact Form 7" verwenden das weniger Probleme beim Datenschutz macht.
Joomshaper SP PageBuilder in Joomla von Google Fonts befreien
Der PageBuilder ist meist in Zusammenhang mit einem Template von Joomshaper in Verwendung. Es muss also im PageBuilder und im Template nach Fonts gesucht werden.
1. Die Optionen des PageBuilders bieten einen Knopf zum Deaktivieren von Google-Fonts.
2. Anschließend im Template > Template Options > Typography überall eine Systemschriftart auswählen.
Die Templates unterstützen eigene CSS-Dateien. Daher einfach unter "templates/shaper_TemplateName/css/" eine custom.css anlegen und die Google-Schriftarten verankern.
Google Schiftarten herunterladen und mit in den "fonts" Ordner packen. Anschließend im Template die SCSS zu CSS Compilieren lassen und den Cache leeren.
Gridbox mit lokalen Google Fonts bestücken
In Gridbox muss als erstes die "Performance" App installiert werden. Klickt man dann im Seiteneditor oben rechts auf "SITE" um die Einstellungen der gesamten Webseite zu bearbeiten, taucht der Performance Tab auf. Dort lässt sich dann entspannt "Disable Google Fonts" aktivieren.

Um nun dennoch andere Schriftarten als ARIAL zu verwenden, gibt es die Möglichkeit eigene Dateien hochzuladen ...

Gridbox von Balbooa verfügt über eine Schriftartenbiliothek. Damit lassen sich Webfonts lokal einbinden. Man lädt sich die gewünschte Schriftart herunter,
bindet sie in Gridbox ein, und nutzt diese dann wie gewohnt als globale Schriftart im Theme.
https://support.balbooa.com/forum/gridbox/16384-warning-because-of-google-fonts
Eingebundene Schriftarten aus dem Header entfernen
Im Header der Wordpress-Webseite werden die meisten Skripte mit einer ID eingebunden. Anhand dieser ID kann man sie auch gut wieder entfernen:
/**
* Unload Google and External Fonts
*/
function remove_google_fonts_stylesheet() {
wp_dequeue_style( 'morsel-edge-google-fonts' );
wp_dequeue_style( 'tp-material-icons' );
}
add_action( 'wp_enqueue_scripts', 'remove_google_fonts_stylesheet', 999 );
WPBakery lädt ohne zu fragen "Abril Fatface"

WPBakery hat in Überschriften und anderen Sondertexten gern automatisch den Haken bei "Use Custom fonts" aktiviert. Das integriert automatisch Google-Fonts "Abril Fatface".
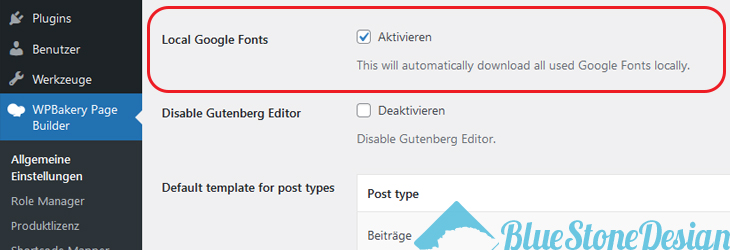
Seit der "WPBakery Page Builder for WordPress - Version 6.10.0" gibt es allerdings in den Allgemeinen Einstellungen die Option zum Automatischen lokalen Download von Google Fonts ...

SiteOrigin Themes laden automatisch Schriftarten
Alle Themes von SiteOrigin (Corp, Vantage, Unwind, ...) laden GoogleFonts wenn man nicht explizit Systemschriftarten auwählt.
Das Problem hier - man hat dann aber auch Arial statt Roboto im Theme. Das lässt sich dann aber per Custom-Css schnell wieder beheben.
Design > Customizer > Theme Settings > Typography ... hier einfach überall eine Systemschriftart wählen.
Außerdem wird im "Page Builder by SiteOrigin" und den "SiteOrigin Widgets Bundle" das Widget Google Maps mit den Schriftarten "Roboto" und "Google Sans" bestückt.
Das erkennt man an den CSS Klassen "gm-style..."
Wordpress Download Manager "WPDM (Pro)" lädt automatisch "Rubik"

Von Haus aus ist die Google Schriftart "Rubik" aktiviert. Auch "Font Awesome" braucht man nicht mehrfach. Das ist meist eh schon lokal eingebunden.
Schriftarten per Plugin entfernen / lokal speichern und laden

Natürlich dauert es nicht lang und es gibt jemanden der auf den Zug aufspringt. OMGF funktioniert recht solide. Als Einsteiger sollte man aber auf dir PRO-Version für 25€ / Jahr zurückgreifen, da man in der Basic-Version Schriften nur "nicht laden" kann. Damit die Seite dann noch immer aussieht wie sie aussah, braucht man etwas Erfahrung ...

Wie prüfe ich ob alles richtig eingebunden ist?
Das ist schwieriger als geadacht. Die meisten Schriften sind nämlich nicht gut leserlich im <head> der Seite, sondern vestecken sich in den zahllosen CSS-Dateien. Um das alles zu durchsuchen hilft unter anderem ...
- Google-Fonts-Checker
- Die Netzwekanalyse in den "Werkzeuge für Web-Entwickler"






